2011年10月30日
2011年10月29日
facebookコメント投稿プラグインとIEのセキュリティー警告
数日前から、
「セキュリティー警告が出る」というコメントがあり、いろいろ調べてみると、
IE8、IE9から出るようになった、
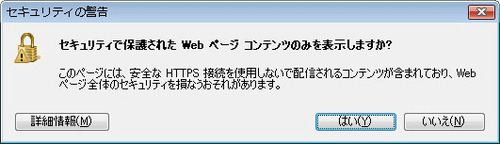
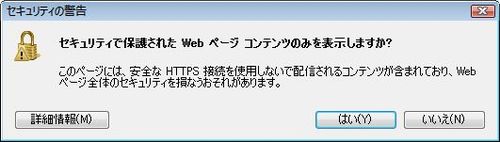
セキュリティーで保護されているコンテンツのみ表示される
セキュリティー警告が個別ページで表示されていました。
Firefox, Chrome,Safari等の画面では出ません。
Sleipnirの場合、ブラウザエンジンにTridentを使っている場合も、
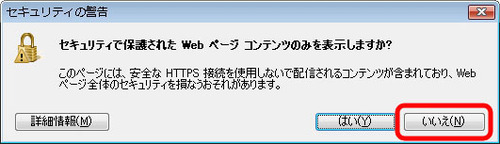
以下のような警告画面が出てくるようです。

かなり長い時間をかけていろいろ調べた所、どうも
facebookコメント投稿プラグイン
を表示させた場合、上記の警告が出るようです。
実際には、Zenbackの中で表示させているfacebookコメント投稿プラグイン
の影響で、警告が出ているようです。
という事で、
Zenbackの表示項目を変更し、facebookコメント投稿プラグインが表示されないようにする
事も考えましたが、このままで行く事にしました。
理由は、
- このセキュリティー警告は、マイクロソフトのインターネットエクスプローラーのみが
出す警告であり、他の多くのブラウザーでは表示されない為、あまり意味が無い事。
逆に、警告メッセージに詳しくない一般ユーザーが見て
- 他のサイトでも、facebookコメント投稿プラグインを設置している所は多く、
上記のセキュリティー警告は表示されている。
- 以前はセキュリティー警告が出てなかった事で、いずれはマイクロソフトかfacebook側が何らかの対応をするのではないか。というかなり他力本願な希望。

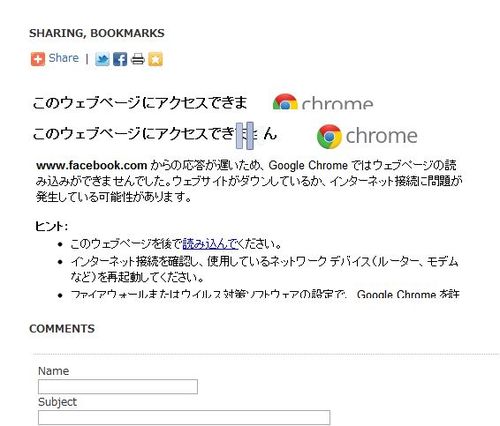
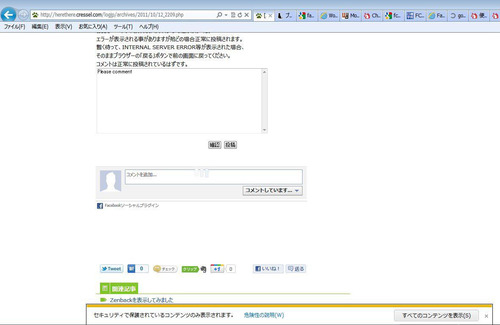
facebookコメント投稿プラグインを設置した場合の画面。
画面下に警告メッセージが出ています。

facebookコメント投稿プラグインを外した時の画面。
警告メッセージがありません。
IEユーザーの方は、引き続きセキュリティー警告が出る事となりますが、
警告が出た時、
IE8、Sleipnirの場合、

いいえをクリック。
すると、画像が表示されます。
毎回警告が出てきて、煩わしいと感じる方は、
IEのインターネットオプションの設定を変更する事で、
表示をさせなくする事が出来ます。
方法は以下のサイトを参考にして下さい。
ヘッダー画像について(4)-ヘッダー画像なしのスタイルシートをデフォルトにしました
ヘッダー画像なしのスタイルシートをデフォルトにしました。
普通のブログのようになりますが、
横長のノートパソコンなどを使われている人で、
エントリーがすぐに見たい方などには見やすいかなと思います。
その分、サイドバーのSTYLE SWITCHの選択スタイルシートが4個から5個になりました。
2011年10月26日
Zenbackウィジェットを個別ページの一番下へ移動
ここだけの問題なのかよくわかりませんが、
Zenbackウィジェットがうまく表示されていないようなので、
個別ページの一番下に持って来ました。
取り急ぎ記録しておきます。
2011年10月17日
mt-config.cgiの設定
MT4の再構築で少しエラーが出て来る場合が発生してきたので、
再構築の負担を減らす方法を探しました。
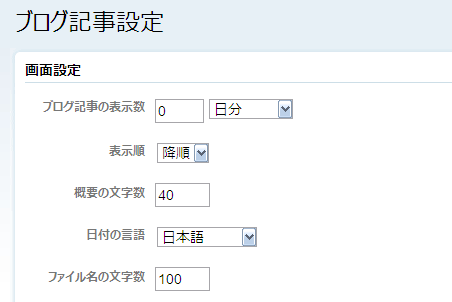
再構築のエントリー数をデフォルトの数から減らすのが一番最初に思い出す方法ですが、
mt-config.cgiファイルの中に、
EntriesPerRebuild 20という記述を追加する事でデフォルト数(40)を変更する事が出来ます。
参考にしたサイト
環境設定ファイル(mt-config.cgi)による設定 - Country Netlife
以前のバージョンでは行なっていた方法だと思いますが、
Movable Typeのバージョンが上がるに連れて、
デフォルトのままで使っていたようです。
上記ページに載っている「5秒ごとの自動保存の設定」を解除するというのも、
サーバーの負担を減らすにはいいかもしれませんね。
プリンタがない時に印刷する方法(書類編)
プリンタがない!という緊急事態会社や学校でパソコンを使うから、自宅にはプリンターがない。
メールの添付ファイルを外出先で印刷したい!
プリンタ壊れた!(インク切れた!紙切れた!) どーしよー。
みたいに、プリンタが使えなくなって困ることってありますよね。
そういう時の簡単な対処法です。
時々ありますね。
実家に帰ってパソコンは持って行くんだけど、
プリンターはないからどうしようっていう場合。
自分の場合は、上記の中でも紹介されている、
というのを利用しています。
近所にセブンレブンがあればそこのプリンターを使って印刷するシステムです。
この方法を知っていればいざというときに便利です。
他のコンビニでも同じサービスをやっていると便利なのですが、
どうなのでしょうか?
2011年10月16日
ヘッダー画像について(3)
ジョージア州、アトランタにあるStone Mountain Parkから撮った写真です。
後ろに写っているのは、アトランタ市内中心部の高層ビルです。
Safari 5.1はalternate stylesheetが使えない為、styleswitch.jsを導入
過去にこのブログでjavascriptをつかって、
CSSを切り替えるというstyleswitcher.jsというのを使っていました。
しかし、Safariが5.0にバージョンアップしたあたりから上のスクリプトが動かなくなりました。
これはSafariだけの現象でした。
しばらく外していたのですが、原因はどうも
Safari 5.1から、alternate stylesheetの指定が出来なくなっているようでした。
以下のAppleのコミュニティーで話題になっているので、
どうもここに原因があるようです。
Safari 5.1 won't load "alternate stylesheets" properly : Apple Support Communities
Safari 5.1がリリースされたのが、2011年8月辺りのようなので、
その内にこの問題は解決されると思っていますが、
最近リリースされたSafari5.1.1では変わっていませんでした。
そこでいろいろ探して、上記のApple Support Communitiesで見つけたのですが、
Style Sheet SwitcherというスクリプトのSafari 5.1対応版を作った人がいたようです。
という事で、そのスクリプトを導入したので、続きに導入記録を載せておきます。
2011年10月14日
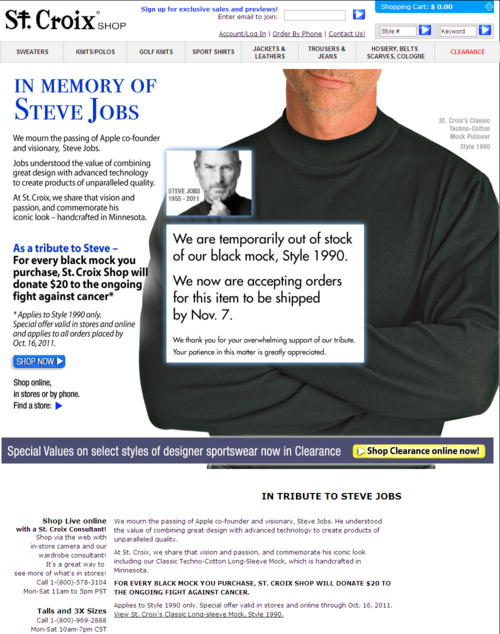
スティーブ・ジョブズの黒タートルネック
2011年10月5日に、56歳の若さでこの世を去った米アップルの前最高責任経営者(CEO)のSteve Jobs(スティーブ・ジョブズ)氏。
生前ジョブズ氏がプレゼンの際に来ていたSt. Croix Collectionsの黒いタートルネックが現在爆発的に売れている。晩年ジョブズ氏は黒いタートルネックにリーバイス501、ニューバランスのスニーカーがプレゼンの定番スタイルであった。
.
.
また2011年10月16日まで売り上げた黒のタートルネック1着につき20ドルが、American Cancer Societyに寄付されるという。
買ってみたい気もするけど、$175はちょっと高いな。
黒のタートルネックを年がら年中着たお陰でジョブズは「世界で最も覚えやすいCEO」になりましたけど、本人は実は最初あれではなくソニーみたいな三宅一生のナイロン製ジャケットを会社の制服にしたかったのだけど提案したら社員たちに却下され、それでしょうがなくひとり寂しく制服を着ていたのだそうな。三宅一生の着ていたタートルをこしらえてもらって...。
2011年10月13日
【Quan Com Binh Dan 17/34】皿飯(11)-雷魚の酸っぱいスープ (Canh Chua Ca Loc)

久しぶりに、この店のCanh Cua Ca Locを食べました。
他の店に比べて、酸味は少し弱いくらい。
日本人には食べやすいです。
値段は、15000ドンのまま、
野菜の量を考慮すると他のおかずに比べてお得だと思います。
ベトナムには「カインチュア/Canh Chua」(Canh=スープ、Chua=酸っぱい)と呼ばれる酸味のあるスープがあります。特にカインチュアと言う名でなくとも、酸味のあるスープはカインチュアの1種です。
.
.
あっさりとした雷魚のダシ、タマリンドの強い酸味、砂糖の甘味、唐辛子の辛味、トマト、パイナップル、タマリンドのフルーティーな味わい、ハーブの爽やかさ...。何だかちぐはぐにも思えるけれど、年中暑い南部の気候では、これくらい様々な主張のある味の方が美味しく感じます。しっかりと甘く、酸っぱい味付けは、暑くてバテ気味な時でも食欲をそそるのです。
GoogleでCanh Chua Ca Locの写真検索結果
この写真検索で見ると、トマトが入っていたりして、
派手な彩りですね。
Quan Com Binh Dan 17/34
住所: 17/34 Nguyen Thi Minh Khai st., District 1
電話: なし
営業時間: 10:30~17:00
(時間はおよその時間帯です。元々は昼食時の営業がメインなので、午前の早い時間と夕方は用意がまだだったり、材料がなくなってしまいます。 11:00~13:00は、学生や近所の事務員、タクシーの運ちゃんなどで満席になります。)
Chromeのabout:コマンドについて
Google Chromeのアドレスバーに、
about:***** と入力するとChromeの状態やChromeの設定を変える事が出来ます。
参考になるようなエントリーを見つけましたので、
貼り付けておきます。
Chrome「about:」コマンドのちょっと便利なまとめ | ネット | マイコミジャーナル
アドレスバー - Google Chrome まとめWiki
2011年10月12日
Google Chromeを縦型タブ表示に
Google Chromeは、Version 16より縦型タブ(サイドタブ)表示が【追記】 2012年1月27日
できないようになりました。
よってこのエントリーの方法は使えません。
以下の当サイトのエントリーを参照して下さい。
[HTB]: Chrome 16からサイドタブ機能が使えません
Googleは、大量のタブを開いて動作が遅くなるのを嫌ってこの機能をなくしたようですが、
横長の画面が主流になっている現在、タブをサイド部において画面を有効に使いたいという要求はあると思います。映画やハイビジョンのテレビ画面が横長になっている現在、パソコンの画面(特にノートパソコン)も横長が続くと思います。
Goggleが将来縦型タブ(サイドタブ)をサイド使えるようにするかわかりませんが、将来の変更に期待したいと思ます。
Chrome 16の以前のバージョン(開発版)に戻す事で、縦型タブを復活させました。
不具合がないかトライで使用中。
[HTB]: Google Chrome 16でVertical Tabを再導入
Google Chromeは、他のブラウザーに比べて
サクサク動いてくれて気持ちが良いのです。
特に接続速度が遅いベトナムでは差があるような気がします。
ただChromeではタブが上部配置になっていたので
たくさんのタブを開いていろいろ移動する事が億劫でした。
また最近のモニター等は横幅が広い、ワイドタイプなので、
縦に表示される部分が少なく、ちょっとした小さな記事でも
すぐにスクロールをしなければなりません。
Firefoxでは、ツリー型タブというプラグインを使ってタブを再度に表示させていました。
ちょっと探した所、Vertical TabというChrome用のアドオンがありましたが、
常にタブが表示される状態ではなく、
ツールバーのボタンをクリックしないとタブが表示されない為、
インストールはしたものの、あまり使ってはいませんでした。
今日また最検索した所、Chormeには、アドオ等を必要とせずに、
起動時のオプション指定でタブがサイドに表示できる事がわかりました!
素晴らしいです。
参考にした記事は、これ
Mozilla Re-Mix: Google Chromeのタブをサイド部に表示する方法。
やり方を一応簡単に紹介しておきます。
Chromeのショートカットのプロパティー部分のリンク先に
以下の赤の部分を追加するだけ。
Windows 7 の場合
変更前:
C:\Users\[ユーザー名]\AppData\Local\Google\Chrome\Application\chrome.exe
変更後:
C:\Users\[ユーザー名]\AppData\Local\Google\Chrome\Application\chrome.exe --enable-vertical-tabs
** オプションの前に半角スペースが必要です。
Windows XP の場合
変更前:
"C:\Documents and Settings\[ユーザー名]\Local Settings\Application Data\Google\Chrome\Application\chrome.exe"
変更後:
"C:\Documents and Settings\[ユーザー名]\Local Settings\Application Data\Google\Chrome\Application\chrome.exe" --enable-vertical-tabs
** オプションの前に半角スペースが必要です。
初回だけ、Chromeが立ち上がったら、タブの上で右クリック。
「サイドタブを使用する」をクリック。
ツリー型タブに比べ、タブがツリー状にならないとか、
タブの幅が調整できなとか制限がありますが、サクサク動いてくれるChromeで
縦型タブが使えるのでそれ以外はあまり気になりません。
これからこの組み合わせでブラウザーを使う可能性が高いな~。
【追記】 2011年10月13日
ショートカットのプロパティーを変更する代わりに、
アドレスバーに、about:flagsと記入してChromeの隠しメニューから、
タブをサイドバーに表示させる方法がありました。
こちらのやり方の方が、スマートですね。
tasigi.com - 【拡張抜き】Google Chromeの知っておいた方がいい11の事
Google+、アクティブユーザーの60%を失う - MSN トピックス
米 Chitika Insights の最新の報告によれば、Google+ はすでに60%のアクティブユーザーを失ったという。Google は、同 SNS サービスを Facebook の新機能公開にあわせて9月21日に一般公開。公開後数日間は、Google+ へのトラフィックは1,200%もの上昇を見せたが、新規参加者のほとんどはその後 Google+ の利用を止めていたことがわかった。現在、 Google+ へのトラフィックは一般公開日前の水準にまで落ち込んでいる。調査によれば、利用者の多くは9月21日から25日にかけて Google+ を試してみた後、使い慣れたFacebook へと戻ってしまったようだ。
う~ん、自分も確かにfacebookに比べて、Google+はまだまだ使っている時間、登録しているフレンドの数が少ないですね。
最初は登録制だった為に興味津々、様子見で登録した人がたくさんいると思うけど、
このままGoogle+がなくなってしまう事はないでしょう。
あのGoogleが気合を入れて作ったSNSだからと期待している人も少なくないのでは?
Google+の対抗して機能追加、変更しているのはfacebookのほう。
どちらかと言うと必死なのはfacebookの方かも。
これから1年後くらいでどのようになっているかでしょうね。
2011年10月 8日
MT 全記事表示の再構築時のエラー
このブログでは、PageButeというプラグインを使って、
表示ページの分割を行なっています。
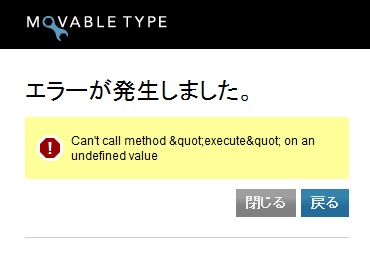
導入当時より、表示記事数を0や9999にすると、

以下のようなエラーが出て来ていました。

どうもこれは、データベースが関係しているということだったので、
データベースを、MySQLに変えるとうまくいくかもしれないという事でしたが、
以下の記事より、再構築の記事数を999以下で分割処理させるような変更を行うと
なんとうまく全記事が再構築できるようになりました。
MTが突然、構築エラーになった - ゴルフバカの気まぐれブログ
いや~これで、ブログの最初のページまで簡単に
たどり着く事が出来るようになりすっきりしました!
芝鳥のぶあま様、ありがとうございました。
続きのページに、詳細を記録しておきます。
Tribute

Apple.comトップページより
私は、Appleの製品を持っていませんが、
彼のプレゼンテーションは、
何回か動画で見て、英語もわかりやすく好きでした。
これだけ世界中の人に惜しまれた実業家は
後にも先にもSteve Jobs一人になるような気がします。
2011年10月 7日
ルーターが新しくなりました
ここ3日ほどインターネットへの接続がおかしくなっていました。
有線のデスクトップはネットに繋がらず、
WIFIのノートは頻繁に途切れるものの、なんとか繋がる状況。
今日はルーターにもpingが飛ばなくなり結局大家に文句言ったら、
新しいモデムに交換するようになっているとの事。
約3日ぶりにネットにまともに繋がるようになりました。
今まで時々おかしかったのもこのルーターのせいかな?
いままでISPのせいにしていましたが・・・。
と言うわけで今晩は、神戸で
キリンチャレンジカップ2011 日本vsベトナム戦なんですね。
今前半が終わって日本1点リード。
ベトナムが勝て(多分引き分けでも)ば、ホーチミン市内は大変な事になるけど、
どうなりますか。
もちろん日本勝って欲しいです。
2011年10月 4日
Publish syncでGoogle+、facebook、Twitterの連携
Google+やfacebookはほとんど同じSNSなので、
両方を連携できるものを探した所。
というアプリケーションを見つけました。
ブラウザーにインストールされるアプリケーションのようで、
ブラウザー毎にインストールの必要があります。
Google+、facebook両方から投稿の選択ができます。
Twitterも同様に連携できるようですが、自分の場合は連携を外しました。
同じようなアプリケーションでSG Plusというのがありますが、
自分の場合、うまく動きませんでした。
SG PlusはFacebookからも投稿の選択が出来るかどうか、
わかりません。
2011年10月 3日
facebookのフィードを購読(Subscribe)ボタンについて
facebookにフィードを購読(Subscribe)ボタンというのができたようです。
Introducing the Subscribe Button | Facebook blog
どういう事かというと、
- 既に友達関係にある人とは、自動的に相互購読(Subscribe)関係(フィード購読済みという表示になります)にあり、
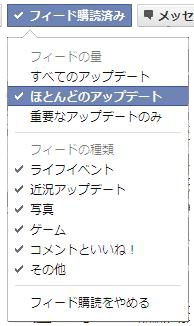
購読できる記事の内容を選択できるようになった事。
- 一般購読者(Subscribers)の許可をしている人、つまりフィードを購読(Subscribe)ボタンを発行している人の公開記事は、フレンド関係になる必要もなく自分のページに表示出来るようになった事。 以下のようなボタンが画面の右上に見えるはずです。

フィードを購読(Subscribe)ボタンについての詳細の説明は、
Explained: All about Facebook's 'Subscribe' button
を参照してください。ただし英語です。
 1.については、3種類の購読条件が設定されていますが、そのような基準で記事が仕分けされるのかちょっと不安な部分があります。
1.については、3種類の購読条件が設定されていますが、そのような基準で記事が仕分けされるのかちょっと不安な部分があります。
不必要な呟きのような投稿は見なくてもいいが、その中に結構大事な(面白い)投稿があった場合はどうするのか?
自分の場合、日本語、英語、ベトナム語の投稿が表示されているがこれらの言語に同じように対応しているのか?
等の疑問もありますが、ゲームなどのに関する投稿などがブロックできるのはいいですね。
2.については、投稿が「公開」、「友達」、「カスタム」のように公開範囲が指定出来るようになった為、
フィード購読者(Subscriber)も含めた公開記事と、
今までのように友達だけが見れる記事に
分ける事が出来るようになりました。
う~ん。どうなんでしょうね。
公開記事が増えてくると公開を前提としたブログ等と内容が重なって来ますね。
これらのfacebookの変更は、明らかにGoogle+の影響だと思いますが、
ブログとSNSの違いがなくなって来たという感じです。
自分としては、一般の記事はブログで公開。
セミプライベート~プライベートな記事はfacebookやGoogle+のようなSNSサービスにて。
とは考えていますが、ベトナムの若い人などfacebookにアカウントは持っていて、
facebookを頻繁に使っている人もいるようなので、
ブログの記事をfacebookに投稿→公開にする。
という作業が必要なようです。
自分の投稿を購読して欲しい人(フィードを購読(Subscribe)ボタンを設置したい人)は、
以下のページで、Allow Subscribersというボタンを押すだけです。
Introducing the Subscribe Button
2011年10月 2日
FC2ブログの個別記事にfacebookコメント投稿フォームを設置
Fc2ブログの個別記事ページに、facebookのコメントフォームを設置しました。
参考にしたサイトは以下です。
これまたFacebookのソーシャルプラグイン機能で、コメント投稿フォーム(Comments Box/コメントボックス)があります。先ほど当サイトでも設置しましたが、ものの5分で設置できました。
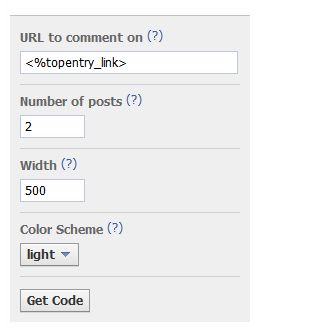
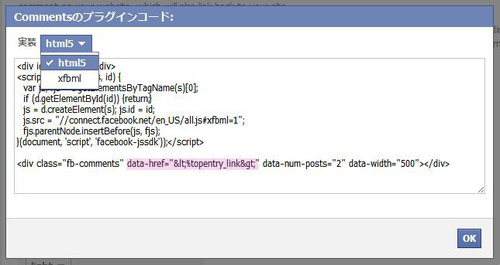
続きの部分に設置コードの取得の仕方を忘備録として載せています。
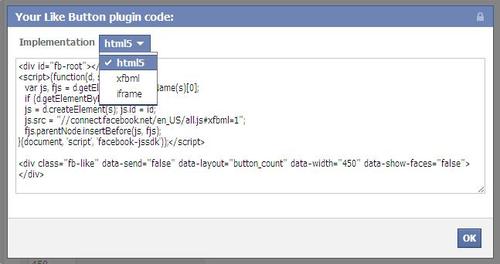
上記エントリーより、html5、XFBMLというコードの選択肢が増えているようです。
FC2ブログを使った私の写真ブログ
Pleasure Fruits EN
追記: 2011年12月11日
個別記事に表示するには、設置場所が重要ですので、
当サイトの、
FC2ブログの個別記事にfacebookコメント投稿フォームを設置(2)
を必ず参考にして下さい。
FC2ブログの個別記事にfacebookのLike(いいね)ボタンを再設置
FC2ブログの個別記事ページにfacebookのLike(いいね)ボタンを設置していたのですが、
うまく機能していなかったので再設置しました。
私のブログでこのボタンを使う人は、ほとんどいないと思いますが、
うまく動いていないと気になるものです。
実は、FC2ブログにはLike(いいね)ボタンを表示する機能が
デフォルトでついているのですが、この場合、
Indexページの記事毎にボタンが現れるので、
デザイン的には、大変見苦しくなります。
という事で、コメントをする為の個別ページにLike(いいね)ボタンをつけていましたが、
いつの間にかそれぞれのエントリーではなくブログ全体のLike(いいね)ボタン
になっていました。
といううのは、エントリーURLを表示を表示する<%topentry_link>という変数は、FC2ブログでは
<!--topentry--> ~ <!--/topentry-->
というエントリーを繰り返し表示させるブロック内で有効になる変数らしいのです。
という事で、個別記事の部分に<%topentry_link>を使っていた為、
うまく機能していないと判断しました。
いろいろ検索してトライをした結果、以下のリンク先を参考にLike(いいね)ボタンを
再設置することが出来ました。
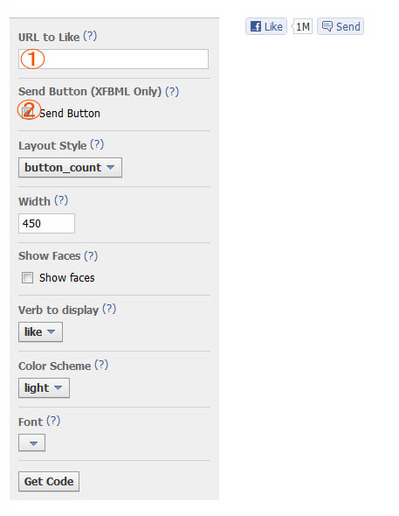
「いいね(like)ボタン」とセットで「送信(send)ボタン」を表示するには条件があります。それは、「いいね(like)ボタン」の設置方法にはiframeを使う場合とXFBMLを使う場合の2通りがありますが、XFBMLで設置する必要があります。 XFBMLで設置するメリットとしては、 顔写真の表示有無によって高さを自動調整してくれる 記事毎にいいねを押せるようになる があるようです。一方、表示が少し遅くなるというデメリットを感じました
長くなるので、続きの部分に具体的なやり方を記録しておきます。
FC2ブログを使った私の写真ブログ
Pleasure Fruits EN
追記: 2011年12月11日
個別記事に表示するには、設置場所が重要ですので、
当サイトの、
FC2ブログの個別記事にfacebookコメント投稿フォームを設置(2)
を必ず参考にして下さい。