FC2ブログの個別記事にfacebookのLike(いいね)ボタンを再設置
FC2ブログの個別記事ページにfacebookのLike(いいね)ボタンを設置していたのですが、
うまく機能していなかったので再設置しました。
私のブログでこのボタンを使う人は、ほとんどいないと思いますが、
うまく動いていないと気になるものです。
実は、FC2ブログにはLike(いいね)ボタンを表示する機能が
デフォルトでついているのですが、この場合、
Indexページの記事毎にボタンが現れるので、
デザイン的には、大変見苦しくなります。
という事で、コメントをする為の個別ページにLike(いいね)ボタンをつけていましたが、
いつの間にかそれぞれのエントリーではなくブログ全体のLike(いいね)ボタン
になっていました。
といううのは、エントリーURLを表示を表示する<%topentry_link>という変数は、FC2ブログでは
<!--topentry--> ~ <!--/topentry-->
というエントリーを繰り返し表示させるブロック内で有効になる変数らしいのです。
という事で、個別記事の部分に<%topentry_link>を使っていた為、
うまく機能していないと判断しました。
いろいろ検索してトライをした結果、以下のリンク先を参考にLike(いいね)ボタンを
再設置することが出来ました。
「いいね(like)ボタン」とセットで「送信(send)ボタン」を表示するには条件があります。それは、「いいね(like)ボタン」の設置方法にはiframeを使う場合とXFBMLを使う場合の2通りがありますが、XFBMLで設置する必要があります。 XFBMLで設置するメリットとしては、 顔写真の表示有無によって高さを自動調整してくれる 記事毎にいいねを押せるようになる があるようです。一方、表示が少し遅くなるというデメリットを感じました
長くなるので、続きの部分に具体的なやり方を記録しておきます。
FC2ブログを使った私の写真ブログ
Pleasure Fruits EN
追記: 2011年12月11日
個別記事に表示するには、設置場所が重要ですので、
当サイトの、
FC2ブログの個別記事にfacebookコメント投稿フォームを設置(2)
を必ず参考にして下さい。
1.Like(いいね)ボタン貼り付けコードの取得:
Like Buttonコード作成ページ にアクセスして必要項目を指定し、
コードを取得しますが大まかの要領は以下になります。
チュ並みに上記のページは、ベトナムからアクセスしているとどうもエラーが頻発します。
他の国からはまともに繋がるのでしょうか。
うまく繋がらない場合は、Social Pluginsのページから、
Like Buttonのリンクをクリックする方が
上記のページにアクセスしやすい場合があります。
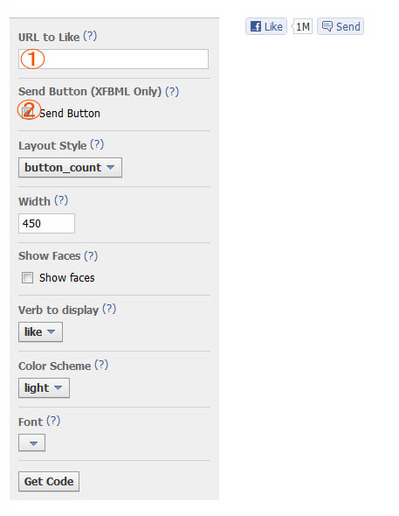
- ①url to like の部分は、空白のまま何も記入しません。
(html5とXFBMLの場合)記入しない場合、コードを貼り付けたページが対象となる為。
- ②のSend Button(XFBML Only)の部分は、Send(送る)ボタンを付けるか付けないかの選択。
- その他、自分のサイトの必要に応じて表示方式を選択します。入力画面の右側にはプレビューが表示されます。
- Get Codeをクリックしてコードを入手します。
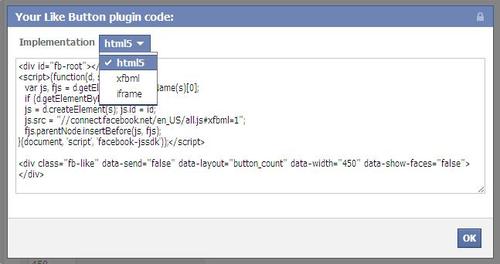
そうすると以下の画面のようにコードが表示されます。

表示されるコードは、html5、XFBML、iframe(送るボタンを付けない場合)です。
今回は、デフォルトで表示されるhtml5のコードを使用します。
それ以外のXFBMLは別途テンプレートへの追加が必要だったり、iframeは"URL to Like"の部分を空白のままにしておくと、ボタンが動作しないという理由からです。
ただし、それぞれのWeb Page、ブログサービスの状況によってそれぞれ使い分けて下さい。
html5のコードは、Chrome 14、Firefox 7、IE8、IE9、Safari 5.1、Opera 11、Slepinirで動作確認しましたので、普通に使えると思います。
- html5のコードをクリップボードにコピーします。
送るボタン無しのhtml5コード
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-send="false" data-layout="button_count" data-width="450" data-show-faces="false"></div>
送るボタン付きのhtml5コード
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-send="true" data-layout="button_count" data-width="450" data-show-faces="false"></div>
2.取得したコードをFC2ブログのテンプレートに貼り付ける:
取得したコードを、テンプレートの個別記事の任意の位置に貼り付けます。
自分の場合は、コメントのリスト表示の上辺りに表示するようにしています。
以上でいいね(Like)ボタンの設置は完了です。
色々サイトを検索しましたが、html5のコードはまだ新しいようで
どこにも載っていませんでした。
facebookのコード作成ページもいろいろ出力コードが変わっているようなので、
コードを貼り付ける時は、最新のコードを入力画面から入手して使われることをお勧めします。
表示はfacebookに接続している分遅くなりますね。
ベトナムではエラーになる場合も多いかもしれません。
しばらく使ってみます。







コメントする