数日前から、
「セキュリティー警告が出る」というコメントがあり、いろいろ調べてみると、
IE8、IE9から出るようになった、
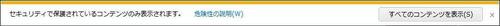
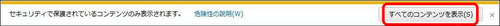
セキュリティーで保護されているコンテンツのみ表示される
セキュリティー警告が個別ページで表示されていました。
Firefox, Chrome,Safari等の画面では出ません。
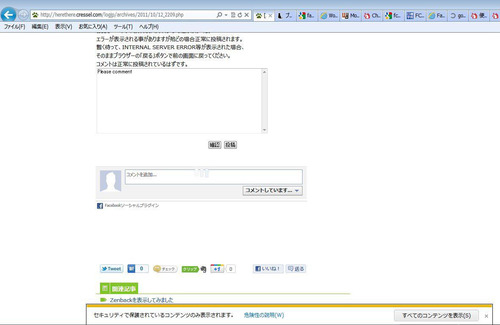
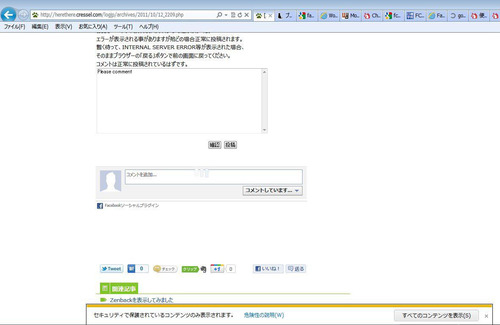
IE9の場合、このような警告が画面下部に表示されます。

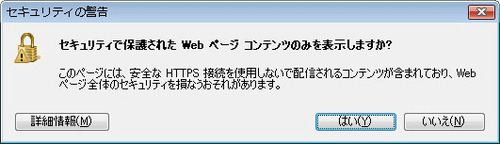
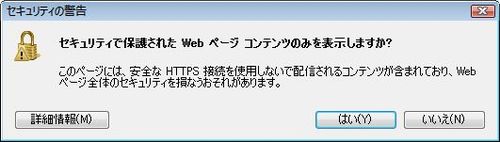
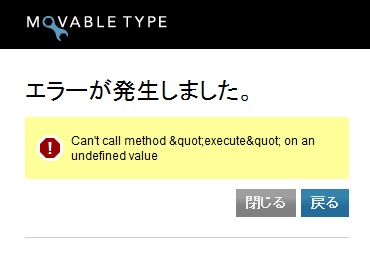
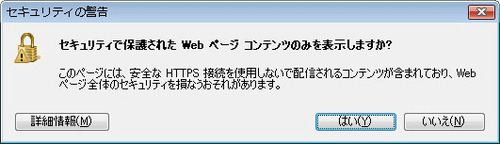
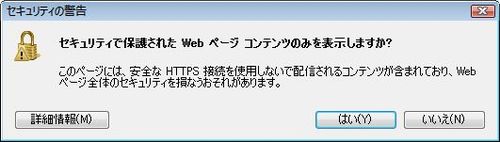
IE8やOSが違う場合、此の様な警告画面かもしれません。

Sleipnirの場合、ブラウザエンジンにTridentを使っている場合も、
以下のような警告画面が出てくるようです。

かなり長い時間をかけていろいろ調べた所、どうも
facebookコメント投稿プラグイン
を表示させた場合、上記の警告が出るようです。
実際には、Zenbackの中で表示させているfacebookコメント投稿プラグイン
の影響で、警告が出ているようです。
という事で、
Zenbackの表示項目を変更し、facebookコメント投稿プラグインが表示されないようにする
事も考えましたが、このままで行く事にしました。
理由は、
- このセキュリティー警告は、マイクロソフトのインターネットエクスプローラーのみが
出す警告であり、他の多くのブラウザーでは表示されない為、あまり意味が無い事。
逆に、警告メッセージに詳しくない一般ユーザーが見て
- 他のサイトでも、facebookコメント投稿プラグインを設置している所は多く、
上記のセキュリティー警告は表示されている。
- 以前はセキュリティー警告が出てなかった事で、いずれはマイクロソフトかfacebook側が何らかの対応をするのではないか。というかなり他力本願な希望。

facebookコメント投稿プラグインを設置した場合の画面。
画面下に警告メッセージが出ています。

facebookコメント投稿プラグインを外した時の画面。
警告メッセージがありません。
IEユーザーの方は、引き続きセキュリティー警告が出る事となりますが、
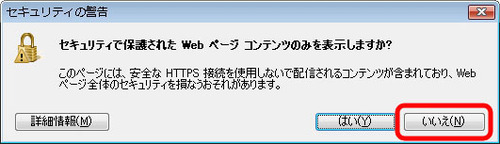
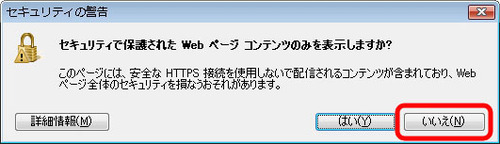
警告が出た時、
IE8、Sleipnirの場合、

いいえをクリック。
IE9の場合、

「すべてのコンテンツを表示」をクリック。
すると、画像が表示されます。
毎回警告が出てきて、煩わしいと感じる方は、
IEのインターネットオプションの設定を変更する事で、
表示をさせなくする事が出来ます。
方法は以下のサイトを参考にして下さい。
プチコラム: IE9 混在したコンテンツを表示する